スライドショーのつくり方
スライドショーのつくり方

| 1 ソフトの入手 | |
| ・ 写真をスライドショーにするソフトは色々あるようですが、作成が簡単で、画像ファイルも軽いソフトをみつけましたのでご紹介します。 ・ 再生にはFlash Player(ver 4.0以降)が必要ですが、最近のパソコンはほとんど搭載されているでしょう。 このソフトは、フリーソフトウェアであり、生成したSWF/HTMLファイルは、商用/非商用を問わず、自由に使えるようです。 ・ このMotion SWFは、インターネット上でダウンロードできます。
| |
| 2 素材の準備 | |
| ・ 先ず、スライドショーにする写真の素材を作成します。 ・ このソフトはファイル名につけた数字の順にスライドを自動生成しますから、使用枚数と構成順序を考えてください。 ・ 先ず、素材を格納する専用のフォルダをつくりましょう。ここでは、Flashという名のフォルダにします。 ・ 次に、画像処理ソフトでスライドに使用する写真を整えます。枚数は自由ですが、すべて同じサイズに整えて同じ名前に1〜**まで通し番号をつけ、Flashという名のフォルダに保存します。 ・ ここでは、横 200ピクセル 縦150ピクセルの top1から top5までの5枚のjpgを例示します。
| |
| 3 MotionSWFの起動 | |
| ・ MotionSWF-exeを起動すると、シンプルな本体が立ち上がります。

| |
| 4 素材の投入 | |
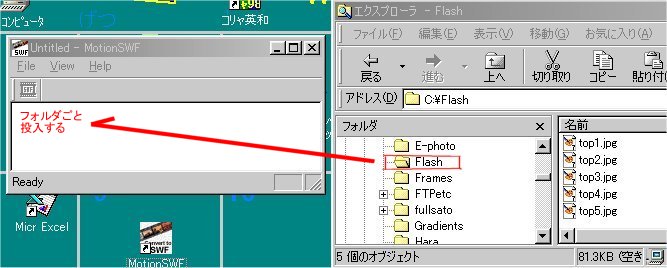
| ・ 続いて、エクスプローラーで C:ディスクの Flashフォルダの中身を開きます。 ・ ディスクトップ上で、下図のように 二つの画面のサイズを調整します。
 ・ top1〜top5の5枚の素材写真が入っている Flashフォルダをフォルダ(赤枠)ごとMotionSWFの余白の部分に投入します。
| |
| 5 MotionSWFの準備態勢 | |

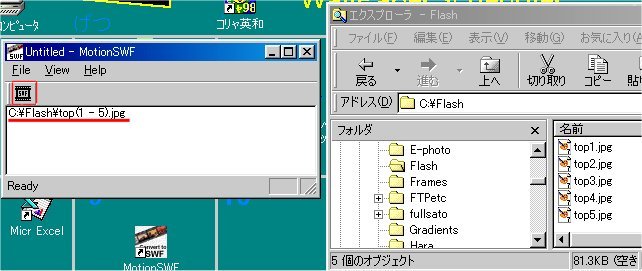
・ MotionSWF側に、投入された素材の内容(赤線)が表示されます。
| |
| 6 MotionSWFの指定内容 | |
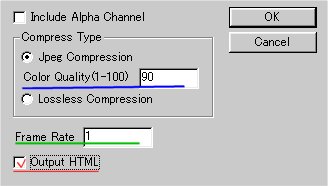
| ・ 作成しようとするスライドショーの作成要件を尋ねてきます。
 ・ 青線の項目は、画像の品質指定です。画面は 90になっていますが 70〜80で大丈夫です。 ・ 緑線の項目は、1秒間に表示する枚数です。1秒に1枚の切り替えと指定します(小数点も可)。 ・ 赤線の項目は、画像作成と一緒に html文書を作成するかどうかの設問ですから、yesの意味のチェックを入れます。設定がこれで良ければ [OK]をクリックします。 ・ この指定内容の詳細な解説は、ヘルプでご覧ください。
| |
| 7 Flash内に生成された結果 | |
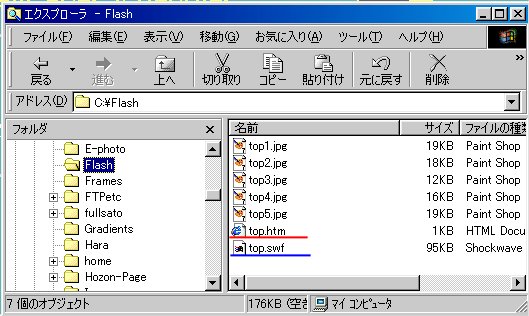
| ・ 数秒すると、C:ディスクの Flashフォルダ内に、青線の新しいスライドショー画像 top-swfが生成されます。 ・ 赤線の top-htmlがテストラン用の表示ページです。起動して、スライドの見え具合をチェックしてください。

・ top-htmlの表示→ソースから ・ どうです? 意外と簡単に、とても軽いファイルができたでしょう? | |