| 1 自分のパソコンの画面サイズを知る | |||||||
|
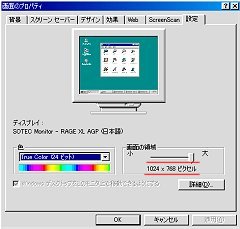
・ 先ず、自分のパソコンの画面サイズを確認してみましょう ・ デスクトップの無地の部分を右クリックして、プロパティを表示させます
| |||||||
| 2 壁紙の設計 | |
|
・ 「設計」と言えば大げさですが、事前の構想は必要です ・ ↑の1で確認したとおり、あなたのHomePageを訪れてくれる読者の、受信環境は様々です ・ ディスプレィの画面サイズは、800、1,024、1280ピクセル〜とありますが、平均的な横幅の 1,024ピクセルの背景・壁紙をつくることにします ・ 1,024ピクセルより小さい画面では、壁紙の左端からのサイズまで、大きい画面では右端に再び壁紙の左端から貼り付けられることを覚悟します ・ このページで使用している壁紙は、「宮古島日記」のものですが、この壁紙を例に作成過程を紹介します
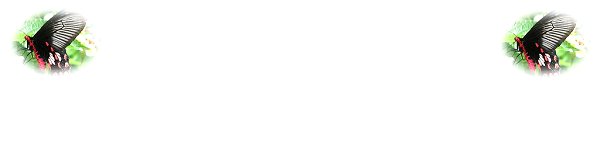
・ 左右に 200ピクセルの蝶の写真を配し、中央無地の部分に記事を書くことにして、画像が煩雑にならぬよう縦幅 160の画像の下に 90ピクセルの余白をつくることにしました | |
| 3 背景の作成 | |
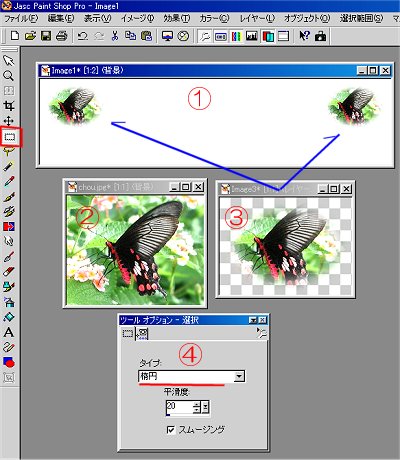
 ・ ① フアイル → 新規作成で 白を背景とした 1,024×250ピクセルの新規画像をつくります(縮小表示されています) ・ ② 気に入った写真から、画像として使う 200×160ピクセルの原画をつくります ・ ツールメニューの「選択」(左 赤枠)を選ぶと、④のツールオプションが現れます ・ タイプを「楕円」として、平滑度(ぼかす度合い)を 20程度の好みに設定します(赤線) ・ ②の写真の中心部から、楕円を広げてはみ出さない程度でマウスを放します ・ このまま、メインメニューの「編集」の中で「コピー」し、更に「貼り付け」→「新規イメージ」をクリックすれば ③の画面がコピーされています ・ このコピーをそのまま ①の左右部分に貼り付け(→「新しい選択範囲」)れば、背景の作成は終了です | |
| 4 壁紙としての加工 | |
 ・ また、2で書いたとおり小さな画面で見る人にとっては、背景画像に記事が重なって読みづらいことも予想されます ・ そこで、画面全体に薄い色を加えて画像をそれらしく見せたいと思います | |
| 5 壁紙としてのレイヤー処理 | |
|
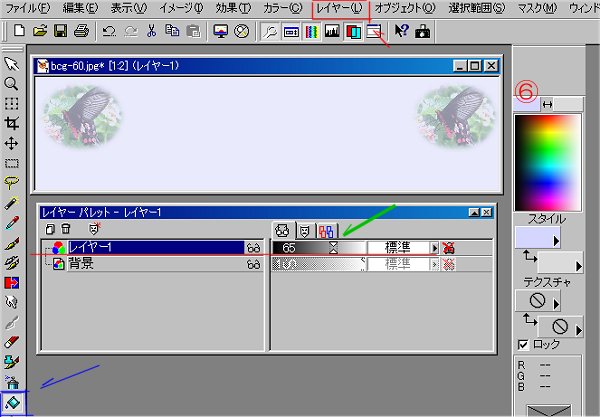
・ 画像にメインメニューの「レイヤー」により→新しいラスタレイヤーを加え(赤枠…セルを乗せると考えてください)、⑥の色で塗りつぶします(左下のツール 青枠…バケツ) ・ 画面が指定した色(#dddefb)で塗りつぶされますが、心配はいりません
 ・ 上に乗っているレイヤーの透明度を下げることで、下の背景画像が現れてきます ・ 画像の見え具合を好みの比率にして(操作画面では65)、気に入ったところでレイヤーを結合し、名前をつけて保存すれば終了です
・ 編集ソフトは終了せずに残しておくと、HomePageでの見え具合をチェックして何度もやり直しができますから、試してみてください
・ ご承知でしょうが、壁紙を貼り付ける html命令語は、<BODY>の中の BACKGROUND="壁紙画像の名前.jpg"です | |